Divi – Plugin Tạo Trang Đỉnh Cao Cho WordPress
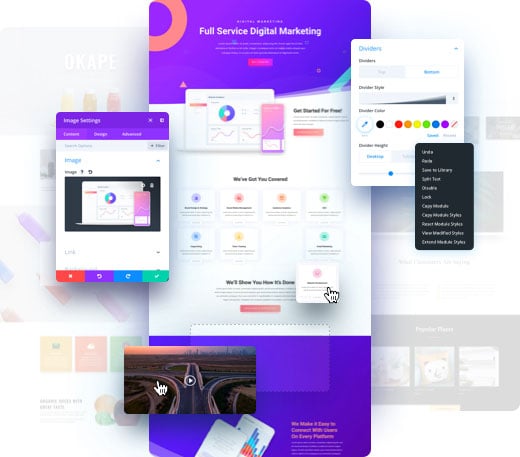
Divi là một trong những plugin xây dựng trang mạnh mẽ và phổ biến nhất dành cho WordPress, được phát triển bởi Elegant Themes. Với Divi Builder, bạn có thể tạo ra các trang web đẹp mắt, tùy chỉnh cao mà không cần phải biết lập trình. Plugin này cung cấp hàng trăm mẫu thiết kế và module mạnh mẽ giúp bạn tùy biến mọi yếu tố trên trang web của mình. Trong bài viết này, chúng ta sẽ khám phá chi tiết về plugin Divi, các tính năng nổi bật và lý do tại sao nó là sự lựa chọn tuyệt vời cho các nhà thiết kế web và chủ doanh nghiệp.

1. Divi là gì?
Divi là một trình tạo trang kéo thả (page builder) dành riêng cho WordPress, cho phép người dùng tạo ra các trang web phức tạp với giao diện trực quan mà không cần viết mã. Divi đi kèm với một thư viện mẫu phong phú và hơn 40 module khác nhau, từ các button, form liên hệ, hình ảnh, đến video, bảng giá, và nhiều hơn nữa.
Các tính năng chính của Divi:
- Giao diện kéo thả dễ sử dụng: Thiết kế trang trực quan mà không cần kiến thức về lập trình.
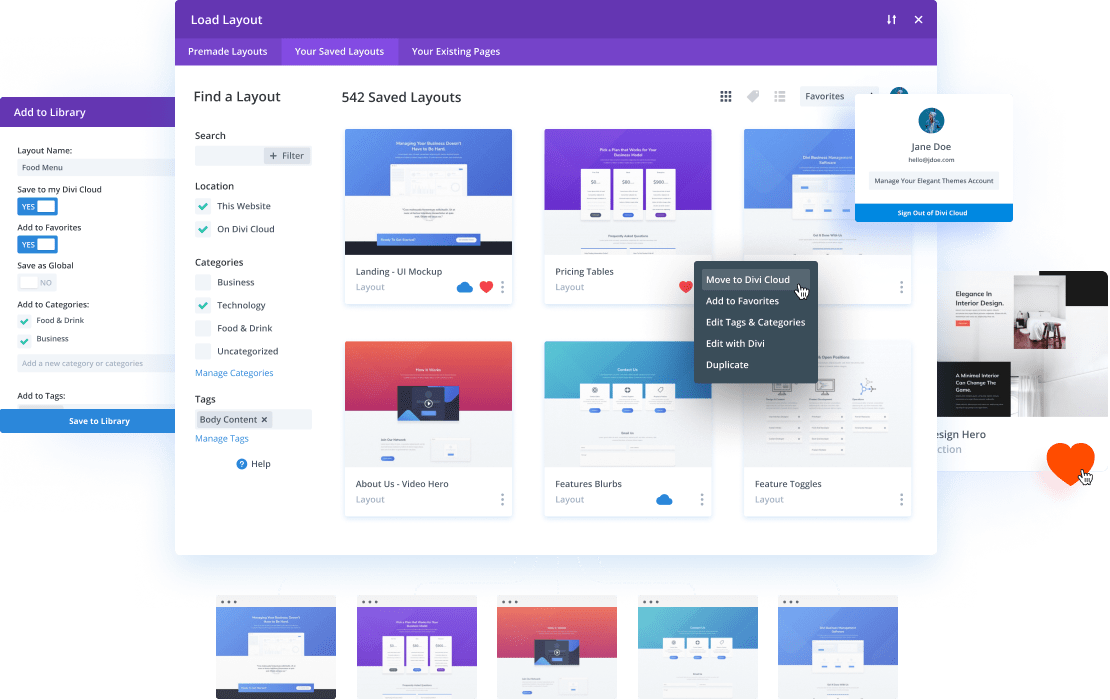
- Thư viện mẫu đa dạng: Hàng trăm mẫu trang được tối ưu sẵn sàng sử dụng.
- Tùy chỉnh từng chi tiết: Bạn có thể tùy chỉnh mọi yếu tố từ màu sắc, font chữ đến kích thước của từng thành phần trên trang.
- Tốc độ tải nhanh: Divi được tối ưu hóa để đảm bảo trang web của bạn tải nhanh chóng.
2. Tại sao nên sử dụng plugin Divi cho WordPress?
2.1 Thân thiện với người dùng
Divi nổi tiếng với giao diện thân thiện và dễ sử dụng. Với trình kéo thả trực quan, người dùng có thể dễ dàng tạo ra các layout phức tạp mà không cần phải can thiệp vào mã nguồn. Điều này giúp Divi trở thành lựa chọn hoàn hảo cho cả những người mới bắt đầu và các nhà phát triển web chuyên nghiệp.
“Divi giúp đơn giản hóa quá trình tạo trang web, cho phép bất kỳ ai cũng có thể thiết kế website chuyên nghiệp mà không cần biết lập trình.”
2.2 Tính năng tùy chỉnh mạnh mẽ
Không giống như nhiều plugin khác chỉ cung cấp các tùy chỉnh cơ bản, Divi cho phép bạn kiểm soát toàn bộ giao diện của trang web. Bạn có thể thay đổi màu sắc, font chữ, khoảng cách giữa các thành phần, và thậm chí tùy chỉnh hiệu ứng động cho từng yếu tố.

2.3 Thư viện mẫu phong phú
Một trong những điểm mạnh của Divi là nó đi kèm với một thư viện mẫu đa dạng và phong phú, giúp bạn có thể nhanh chóng tạo ra các trang web đẹp mắt mà không tốn nhiều thời gian thiết kế từ đầu. Mỗi mẫu được tối ưu hóa cho SEO, giúp bạn dễ dàng tiếp cận với đối tượng mục tiêu của mình.
3. Các tính năng nổi bật của plugin Divi
3.1 Trình tạo trang kéo thả
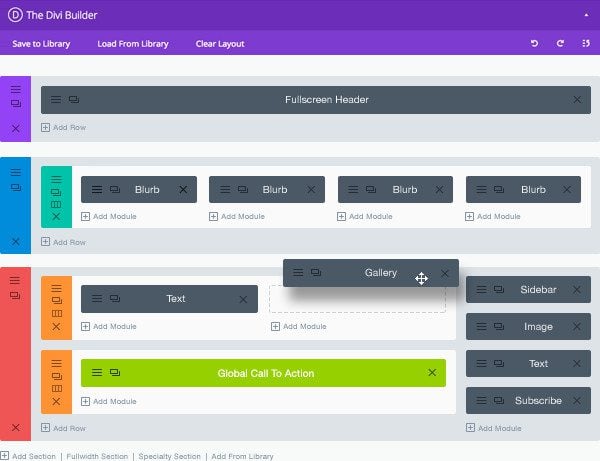
Divi Builder là một trong những trình tạo trang linh hoạt và mạnh mẽ nhất hiện nay. Bạn có thể dễ dàng kéo thả các module vào trang, tùy chỉnh các thành phần theo ý muốn, và xem trước kết quả trực tiếp mà không cần phải tải lại trang. Divi hỗ trợ bạn tạo các layout phức tạp chỉ với vài cú nhấp chuột.
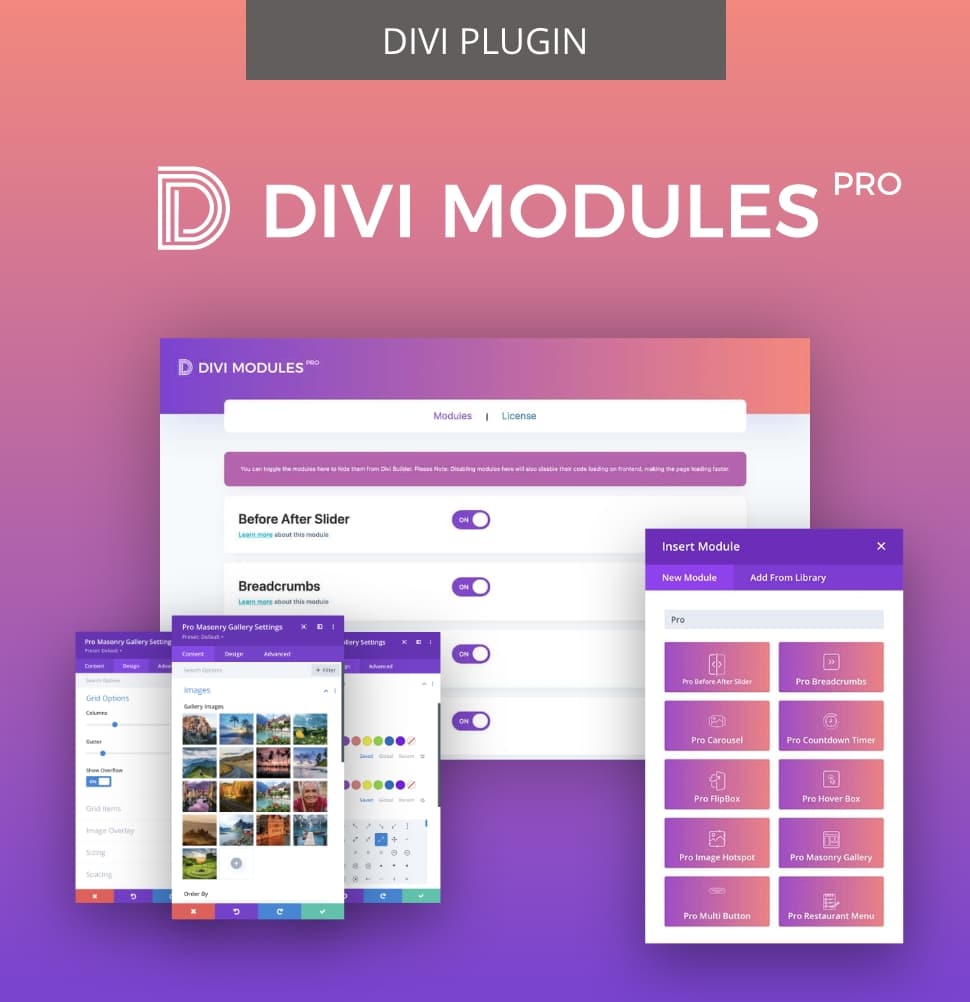
3.2 Module đa dạng và tùy chỉnh linh hoạt
Divi đi kèm với hơn 40 module khác nhau, từ text block, hình ảnh, video, bảng giá, testimonial, form liên hệ, đến nút CTA (Call to Action). Bạn có thể tùy chỉnh mọi module theo nhu cầu và sử dụng chúng để tạo ra những layout sáng tạo mà không gặp phải giới hạn.
3.3 Tối ưu hóa tốc độ tải trang
Divi được phát triển với mã nguồn tối ưu giúp giảm thiểu kích thước file và tăng tốc độ tải trang. Điều này rất quan trọng đối với SEO và trải nghiệm người dùng. Plugin cũng hỗ trợ các công nghệ tối ưu hóa khác như Lazy Load, nén ảnh, và minify CSS/JS, giúp trang web của bạn luôn chạy mượt mà.

3.4 Tương thích WooCommerce
Nếu bạn đang điều hành một cửa hàng trực tuyến trên nền tảng WooCommerce, Divi là công cụ hoàn hảo để tùy chỉnh giao diện cửa hàng. Divi cung cấp các module WooCommerce chuyên dụng, giúp bạn tạo ra các trang sản phẩm, giỏ hàng, và trang thanh toán tùy chỉnh mà không cần phải can thiệp vào mã nguồn.
4. Hướng dẫn cài đặt và sử dụng Divi
4.1 Cài đặt Divi
Để bắt đầu sử dụng Divi, bạn cần thực hiện các bước sau:
- Mua và tải xuống plugin Divi từ Elegant Themes.
- Truy cập vào Dashboard WordPress của bạn.
- Vào mục Plugins, chọn Add New và tải plugin Divi lên.
- Nhấp vào Install Now, sau đó Activate để kích hoạt plugin.
4.2 Sử dụng Divi để tạo trang đầu tiên
- Sau khi cài đặt, bạn có thể tạo trang mới bằng cách vào Pages > Add New.
- Chọn Edit with Divi Builder để mở trình tạo trang.
- Kéo và thả các module từ thanh công cụ bên trái vào khu vực thiết kế.
- Tùy chỉnh các thuộc tính của từng module, chẳng hạn như màu sắc, font chữ, và kích thước.
- Nhấp vào Save và xem trước trang để kiểm tra giao diện.

5. Tối ưu hóa trang web với Divi
5.1 Tận dụng các module nâng cao
Divi cung cấp nhiều module mạnh mẽ để bạn có thể tạo ra các trang web tương tác và hấp dẫn. Hãy tận dụng các module như testimonial, bảng giá, đếm ngược, và thanh tiến trình để thu hút người dùng và tăng tỷ lệ chuyển đổi.
5.2 Tùy chỉnh header và footer cho website
Với Divi, bạn có thể dễ dàng tùy chỉnh header và footer để phù hợp với thương hiệu của mình. Thêm logo, menu, và nút CTA để giúp người dùng dễ dàng điều hướng và tương tác với trang web.
5.3 Tối ưu hóa tốc độ tải trang
Mặc dù Divi được tối ưu hóa cho tốc độ, bạn vẫn cần chú ý đến việc nén hình ảnh, kích hoạt Lazy Load, và sử dụng các công cụ như WP Rocket để giữ cho trang web của bạn luôn tải nhanh và mượt mà.
6. Câu hỏi thường gặp về plugin Divi
1. Divi có miễn phí không?
Không, Divi là một plugin trả phí. Bạn có thể mua Divi từ Elegant Themes. Tuy nhiên, với những tính năng mạnh mẽ và tùy chỉnh linh hoạt, đây là một khoản đầu tư rất xứng đáng.
2. Divi có tương thích với WooCommerce không?
Có, Divi hoàn toàn tương thích với WooCommerce và cung cấp các module chuyên dụng để tùy chỉnh giao diện cửa hàng trực tuyến.
3. Tôi có cần kiến thức lập trình để sử dụng Divi không?
Không, Divi được thiết kế để dễ sử dụng cho cả người mới bắt đầu. Bạn có thể tạo trang bằng trình kéo thả mà không cần kiến thức về lập trình.
4. Divi có tương thích với mọi theme WordPress không?
Divi là một plugin độc lập và tương thích với hầu hết các theme WordPress. Tuy nhiên, nếu bạn muốn tối ưu
hóa toàn bộ website, sử dụng Divi Theme sẽ là lựa chọn tốt nhất.
5. Làm thế nào để tối ưu hóa tốc độ trang khi sử dụng Divi?
Bạn có thể tối ưu hóa tốc độ trang bằng cách nén hình ảnh, kích hoạt Lazy Load, và sử dụng các plugin tối ưu hóa như WP Rocket để cải thiện tốc độ tải trang.
Kết luận
Divi là một plugin tuyệt vời giúp bạn xây dựng trang web chuyên nghiệp trên WordPress mà không cần phải biết lập trình. Với các tính năng mạnh mẽ, khả năng tùy chỉnh linh hoạt và giao diện thân thiện, Divi là lựa chọn hàng đầu cho những ai muốn thiết kế website đẳng cấp mà không phải tốn nhiều công sức. Bắt đầu sử dụng Divi ngay hôm nay và trải nghiệm sự linh hoạt mà plugin này mang lại!





